研修終わりの会社出社。
10月31日でようやく研修が終わり、出向先が会社になりました。
1ヶ月まるまる会社での作業をしなかったせいで何をやっていたかは思い出せてもどうやってそれをしていたのか思い出すのにちょっと時間がかかりました。メモが無ければ死んでいた。
今は会社で使いそうになるかもしれないWeb勤怠管理の作成をしてます。
前まで会社で使っていたExcelシートの勤怠票をほぼそのままWeb上に表現し、
登録、更新、削除出きるところまでは研修前に終わらせていました。
次にやるのは給与明細書。
何時間働いたら基本給が何円出るか、とかその基本給に合わせて控除額が変化する、とかの機能を付けなければなりませんが、控除額の倍率とかは調べないといけないし、今現在自分は固定給なのでその辺の計算機能についてはもうちょっと後でやることにします。
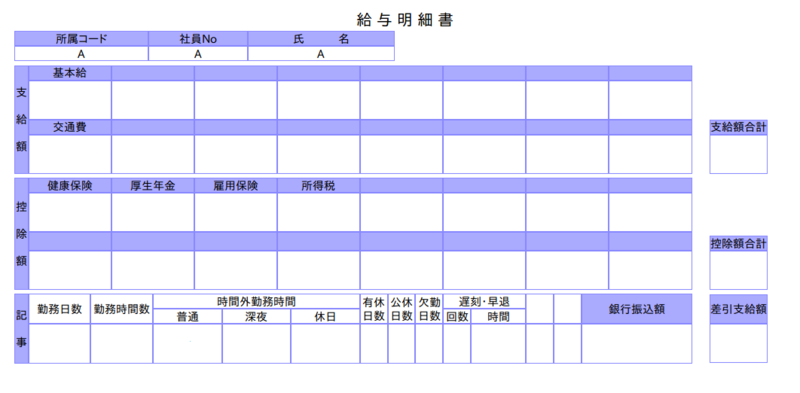
今回はまず見た目を作るということでHTMLで実際にもらった明細書を元にデザインします。
HTMLはインターネット上でもタグやCSSの情報が非常に多く出ているので悩みどころが割とすぐに解決出来るのがいいですね。
今回悩んで自力で解決したのがテーブルのレイアウトについて。
言ってしまえば”ゴリ押し”のレベルなのですが・・・

今作っているのはこんな感じ、色はともかくレイアウトは原紙をほぼ再現出来たと思います。
支給額、控除額のテーブルに対して記事のテーブルは項目が多く、右半分は1項目を綺麗に3分割してるので結合しやすいのですが、左半分は4項目と5項目になっていて<table></table>内でやろうとすると結合は面倒だし、幅の設定も難解になります。
そこで思いついたのがテーブルの中にテーブルがあるという考え方です。

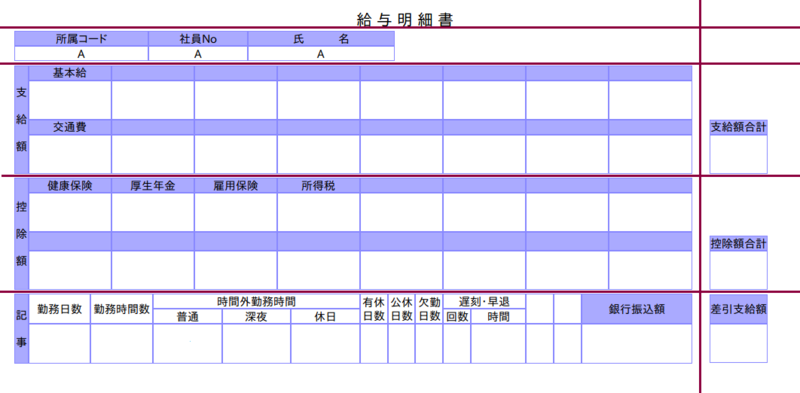
こんな感じ。
<table><tr><td> ※ </td></tr></table>で※の部分にさらに<table>タグを作っていきます。
一番上の所属コードとかの部分は完全に独立しているとして、他の3つのテーブルは一部の罫線の位置が同じですね。
この部分はそれぞれのテーブル自体がもう別個になってしまっているのでそれぞれのタグで幅設定するしかありません・・・ここがゴリ押し部分です。
幅の数値入力はpx値だとディスプレイ環境に左右されやすいので全て%で設定。
ここから先は一つのテーブルの幅を100%としてそれぞれのセルに幅を%で割り振っていきます。
控除額、支給額のテーブルの例だと2%,12%×8,2%(空白のダミーセル)で割り振り。
記事のテーブルの左部分は48%分を5個に分けることになります。
9%が2つと10%が3つで、時間外勤務の部分が都合よく3つに分かれていたのでその3ヶ所を10%に割り振り。
右半分の48%も3で割り切れる数字なので楽に分割できました。
テーブルって聞くとどの部分も幅が同じ、後は結合してるかしてないかというExcel的な思考になりがちだったのですが、別々のテーブルをどうやって同じように表示させるかという考えに今回たどり着いたのはちょっと成長したかなぁと思いました。
でもCSSは未だに苦手意識が強い・・・使うとしてもbackground-colorとかその辺だし。